I want a simple and automated way to notify my wife I’m at the train station of our city, commuting to home. I know there are plenty of apps for that, but I already have an ongoing Telegram chat with her, so I created a Telegram bot that sends a message in that chat every time I’m in a particular area. How? Here the list of the different pieces to put in place:
- Create a Telegram group chat
- Create a Telegram bot
- Enable bot to send messages to the group chat
- Write an IFTTT recipe that activates the bot every time I (my phone) enter in a particular location
Just a side note: The same approach works also for other messaging apps that support bot integration and activation via webhooks. Even better for Slack, that has its own channel on IFTTT, so no need to deal with webhooks.
Create the Telegram group chat
Nothing to say here, if you already have Telegram, you know how to create a group chat between the people you want to notify. Even if the conversation is between me and my wife only, I created a groups chat and not direct message because also the bot needs to be included.
Create the Telegram bot
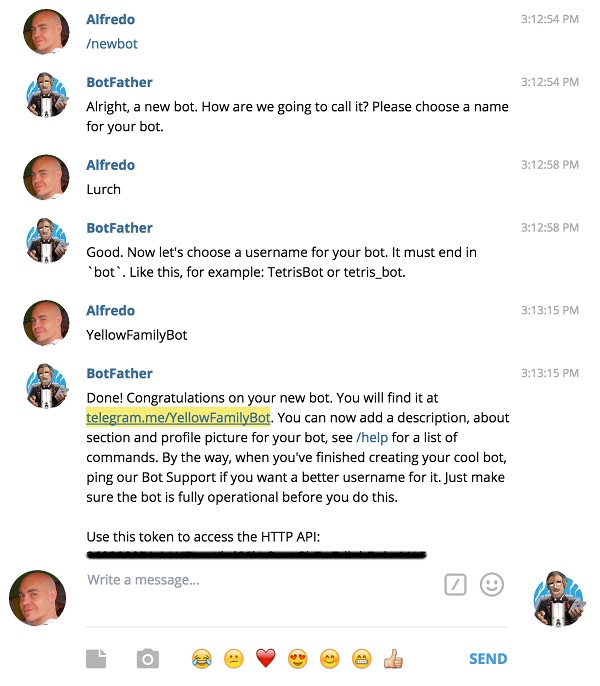
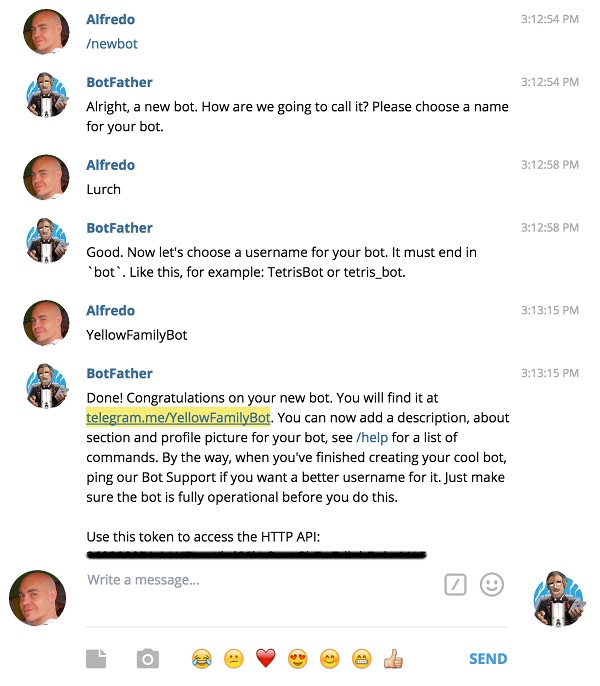
I followed the official documentation to create a Telegram bot, asking to BotFather for a new one, with name Lurch (oh yes, the name of my digital butler since my very first project of this kind during high school years), username YellowBot.

As you can see, BotFather returned a token to use while calling the Bot API. I also set Lurch profile picture using /setuserpic command.
I finally added the newly created YellowBot to the previously created group chat.
Enable bot to send messages to the group chat
Telegram exposes a convenient webhook for posting a message thru a bot: the sendmessage API. It’s as simple as making an HTTP call, with some parameters in the payload. Two of them are required, the chat_id and the message.
chat_id: as per documentation, “Unique identifier for the target chat, or username of the target channel (in the format @channelusername)“. So, the id of the group chat previously created. To obtain it, the getUpdates API can be used, using the following syntax (it’s important to change XXtokenXX with the token previously obtained by BotFather):
curl https://api.telegram.org/botXXtokenXX/getUpdates |
curl https://api.telegram.org/botXXtokenXX/getUpdates
Unfortunately, this call returns an empty json, because there are no messages for the bot so far:
Writing message in the group chat where the bot has been added doesn’t help, because of the privacy-mode activated by default for all the bots. As per documentation, bots will receive only messages that start with a slash ‘/’ , so I wrote a test commmand like “/test”, but / + any combination of letters can be used. This time, the same call to getUpdates returns:
{
"ok":true,
"result":[
{
"update_id":43841716,
"message":{
"message_id":122,
"from":{
"id":000000000,
"first_name":"Alfredo",
"username":"rainbowbreeze"
},
"chat":{
"id":-235327410,
"title":"YellowFamily chat",
"type":"group"
},
....
} |
{
"ok":true,
"result":[
{
"update_id":43841716,
"message":{
"message_id":122,
"from":{
"id":000000000,
"first_name":"Alfredo",
"username":"rainbowbreeze"
},
"chat":{
"id":-235327410,
"title":"YellowFamily chat",
"type":"group"
},
....
}
So, the group chat_id is -235327410. As per documentation, a negative id refers to group chat, positive to private chat with a user.
At this point, it is already possible to send a bot message in the group chat, using a simple CURL command. I used a POST request and a application/json as content-type among the different ones available, so I formatted the payload accordingly:
curl -X POST -H "Content-Type: application/json" -d '{"chat_id":"-235327410", "text":"Hello world!"}' https://api.telegram.org/botXXtokenXX/sendMessage |
curl -X POST -H "Content-Type: application/json" -d '{"chat_id":"-235327410", "text":"Hello world!"}' https://api.telegram.org/botXXtokenXX/sendMessage
obtaining a reply similar to
{
"ok":true,
"result":{
"message_id":177,
"from": .... |
{
"ok":true,
"result":{
"message_id":177,
"from": ....
The “Hello world!” message should also appear on the group chat, with the bot as sender.
IFTTT integration to send messages using the bot
IFTTT has one channel to trigger an action when the device is in a specific location (in my case, entering the train station) for Android and for iOS, but hasn’t a dedicated channel for Telegram (yet). Luckily, the Maker channel comes in handy: what it does is to make an HTTP call to an URL specifying the kind of call (GET, POST, UPDATE etc), the content type and the message payload (if any). The exact information required to activate the Telegram bot just created.
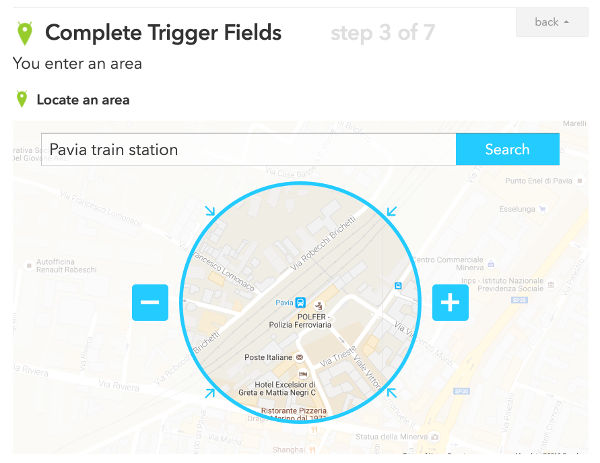
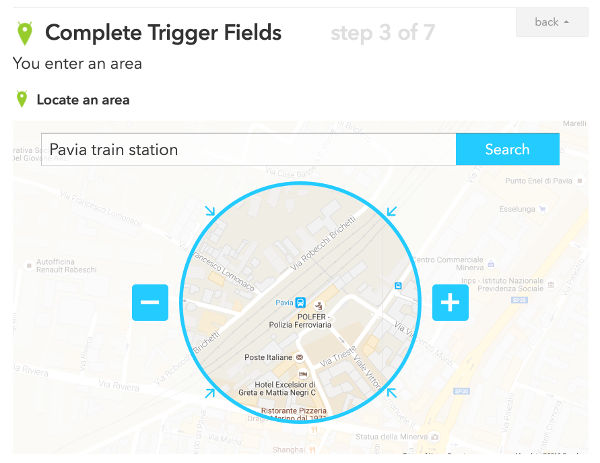
So, first step is to create a new recipe with the Android Location channel as “this” part. Once downloaded the IF app for Android on the phone and connected the channel, I selected the “You enter an area” trigger, selected the area of my interest and created the trigger

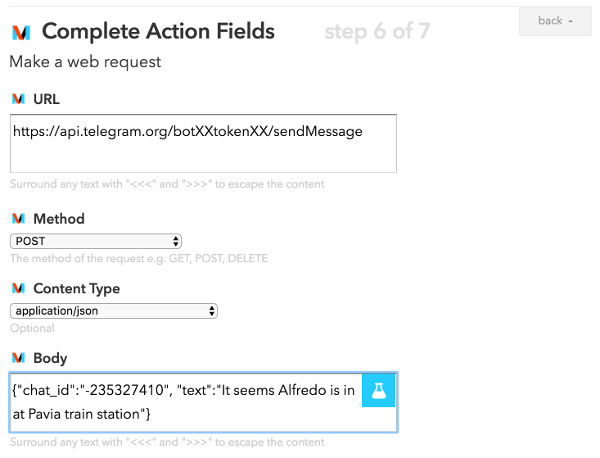
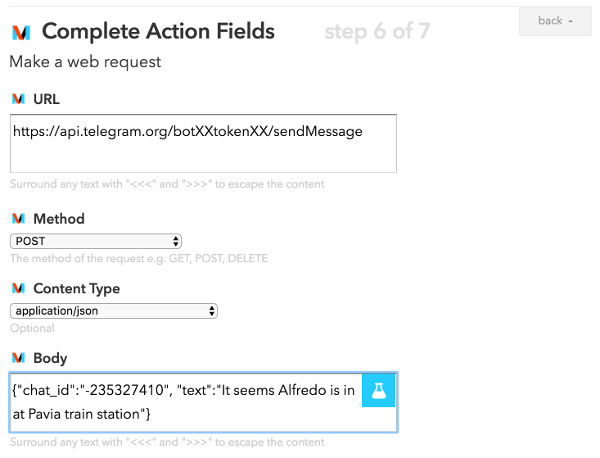
For the “that” part, I selected the Maker channel and “Make a web request” as trigger, using the following parameters:
URL: https://api.telegram.org/botXXtokenXX/sendMessage
Method: POST
Content type: application/json
Body: {“chat_id”:”-235327410″, “text”:”It seems Alfredo is in at Pavia train station”}
 That’s all. Once I’m nearby the train station, the bot send a message in the group chat. Obviously, there are things to improve. For example, the recipe fires every time I’m around the location, even if I’m there for a walk. It would be great to activate the recipe only for a particular time interval, but IFTTT doesn’t offer this option. But the recipe could be manually disabled.
That’s all. Once I’m nearby the train station, the bot send a message in the group chat. Obviously, there are things to improve. For example, the recipe fires every time I’m around the location, even if I’m there for a walk. It would be great to activate the recipe only for a particular time interval, but IFTTT doesn’t offer this option. But the recipe could be manually disabled.
Following the same method, there are plenty of stuff the bot can write in the chat, using the many IFTTT channels. Fantasy is the limit :)
Like this:
Like Loading...
 Now that I created a Telegram bot fed by IFTTT, I can add new features using the available channels. A message with the Milan weather condition every morning, for example, or a cool 500px picture during the day to take a break and enjoy the beauty? Possibilities are limited only by IFTTT skills.
Now that I created a Telegram bot fed by IFTTT, I can add new features using the available channels. A message with the Milan weather condition every morning, for example, or a cool 500px picture during the day to take a break and enjoy the beauty? Possibilities are limited only by IFTTT skills.



 That’s all. Once I’m nearby the train station, the bot send a message in the group chat. Obviously, there are things to improve. For example, the recipe fires every time I’m around the location, even if I’m there for a walk. It would be great to activate the recipe only for a particular time interval, but IFTTT doesn’t offer this option. But the recipe could be manually disabled.
That’s all. Once I’m nearby the train station, the bot send a message in the group chat. Obviously, there are things to improve. For example, the recipe fires every time I’m around the location, even if I’m there for a walk. It would be great to activate the recipe only for a particular time interval, but IFTTT doesn’t offer this option. But the recipe could be manually disabled.